
Kinetic Machine
A kinetic machine is a structure that consists of joints that engage movement both in a physical and visual way. The individual joints engage the kinetic machine's dynamic movements.
Project Overview
Project Vision
For this project, we utilized design principles (such as hierarchy, contrast, and balance) to explore the boundaries of space and movement in physical forms. The end product is a curated composition of different textures and materials that highlight the aspect of structure in design and how the structure of a design can impact how people perceive and engage with it.
This was a collaborative project between 3 individuals including myself, Ingrid Brandares, and Kihun Kim.
Challenges
Defining space and movement within the physical and digital realms
Applying foundation design principles to a given composition
Using the process of iteration in design
Consistency of whole and detail
TIME
1 Month (September 2019 - October 2019)
ROLE
Architectural Designer: Concept Formation, Ideation, Model-making
Digital Designer: Responsible for Digital Drawings of model
PRODUCT
Kinetic Machine
TOOLS
Rhinoceros 3D, Illustrator, Model-Making
Concept Formation
Before cementing any idea of what we wanted our design to look like, we thought that it was essential that we defined what the characteristics for a kinetic machine are. Compiling this definition would give us a set of parameters to work with going forward.
Based off of the research we conducted, we found that a kinetic machine for spatial systems:
both occupies space and defines it
acknowledges assumptions and preconceptions
is derived from the tectonic interplay of materials
formalizes relationships between its inner parts
is self-constituted, of movement by movement
The Aspect of “Play”
When researching what defines a kinetic machine, we were specifically intrigued on the fact that design acknowledges assumptions and preconceptions. Our senses are constantly reacting to our surroundings, and we often make assumptions about things based on how they look or feel. Thinking about this concept in relation to our own lives, we became interested in the concept of “play”— if something is perceived as visually engaging, we are often inclined to want to touch or interact with it in some way. A notable example of this the Hoberman Sphere, a popular children’s toy that involves the opening and closing of multi-dimensional forms.
Formulating a Thesis
After defining what constitutes a kinetic machine, we decided to create a project thesis to guide our efforts going forward in a creating our design. Similar to the Hoberman Sphere, we wanted our project to highlight aspects of dimension and folded forms. Thus, our project thesis was:
Tension in folded forms manipulates dimension
Ideation
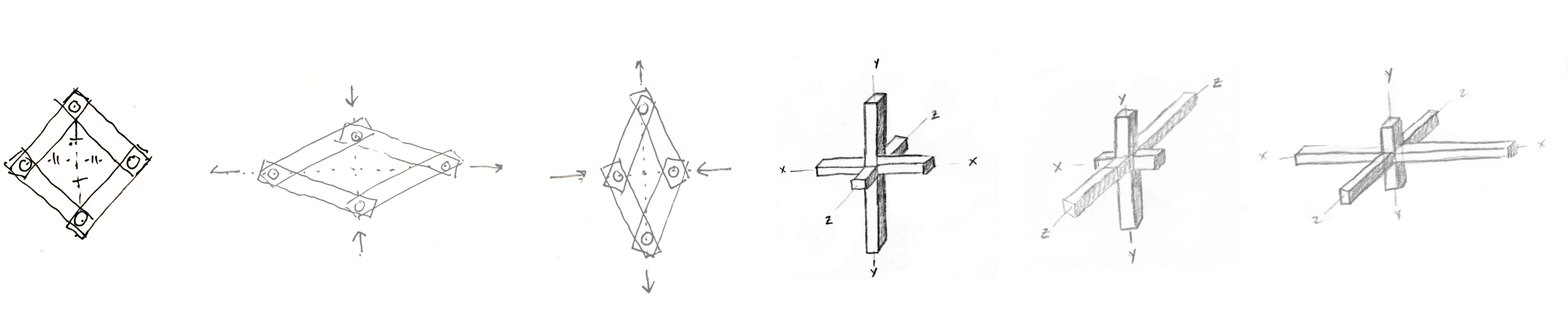
One of the main concepts we iterated on as we progressed through the project was the idea of dimension. In this project, we perceived the concept of dimension through three axes, and brainstormed possible ways that forms could interact through the axis intersection.
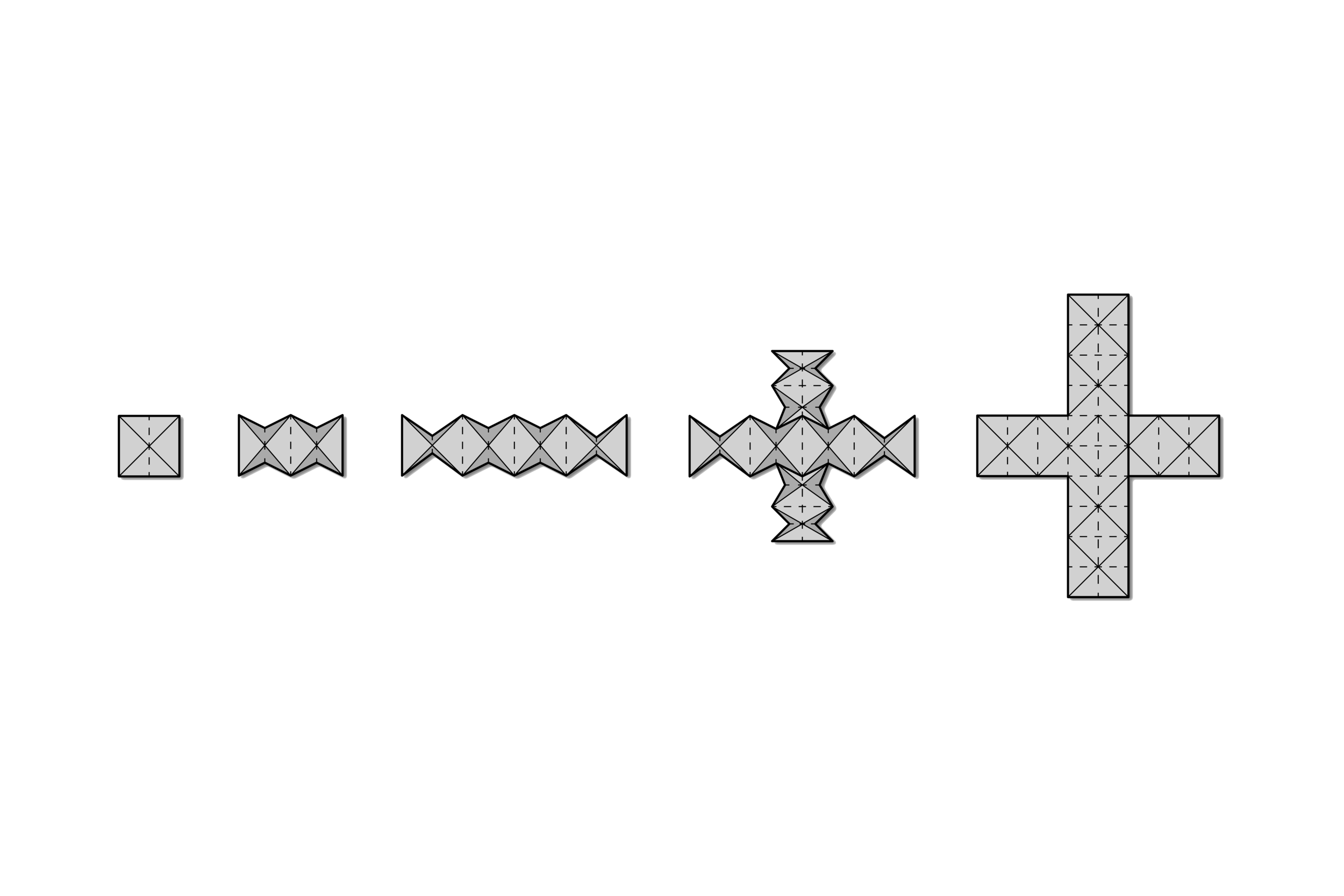
Folded Form
After we cemented the idea of our kinetic machine moving within an x, y, and z axis, we wanted to create a central form that would move and fold as you move along the X and Y axes. Playing around with triangular folds, we were able to create an inner “shell” that would fold in and out as you change the size of the axes.
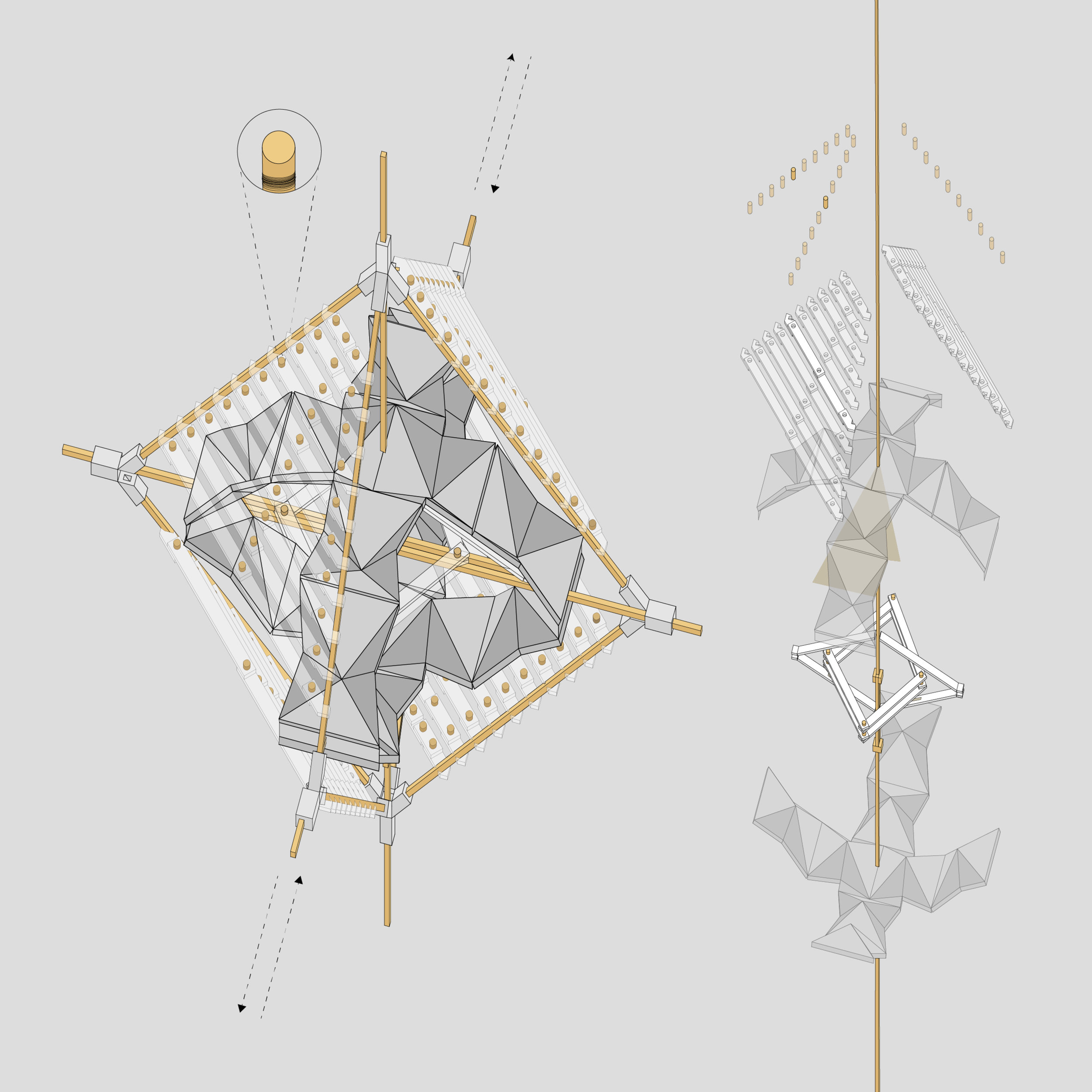
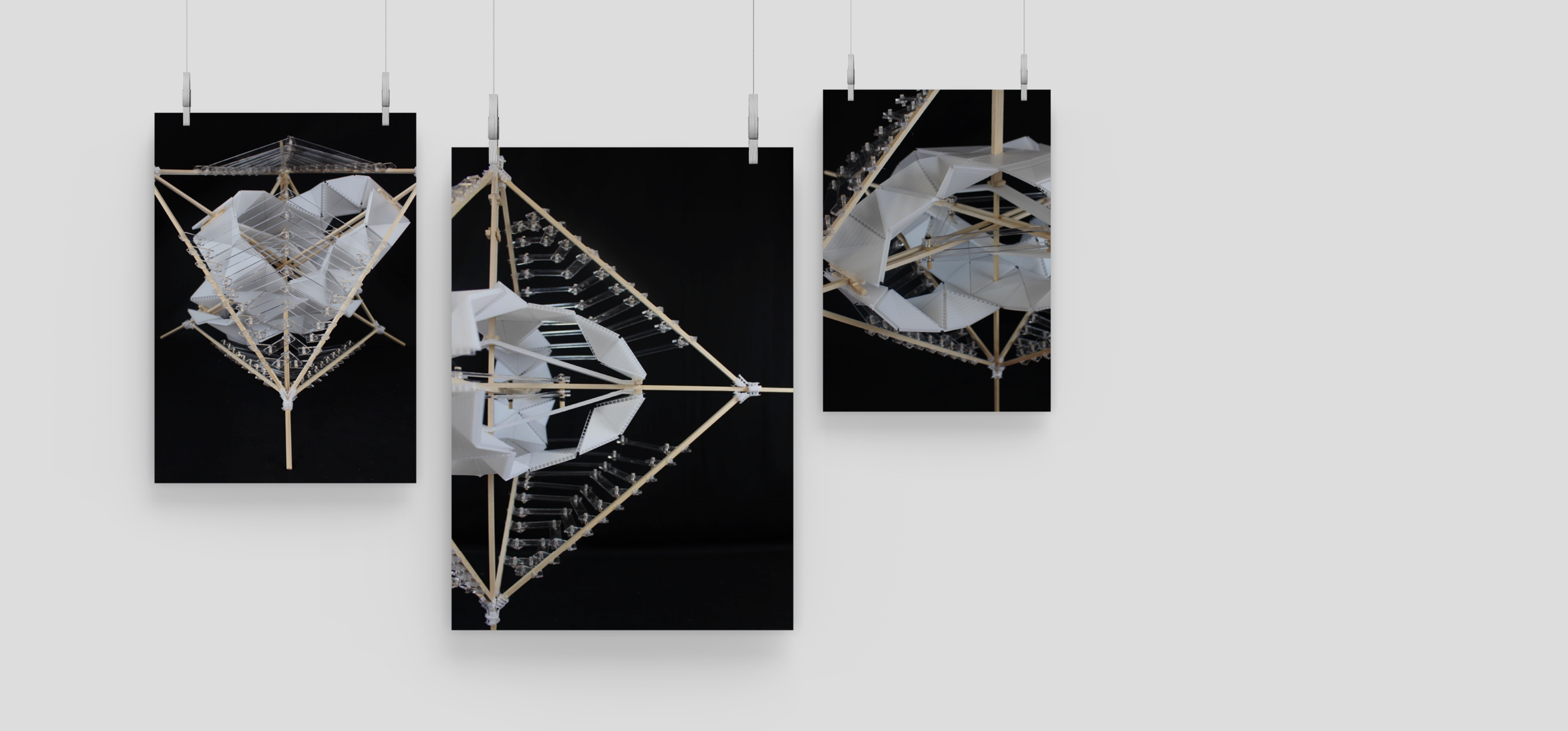
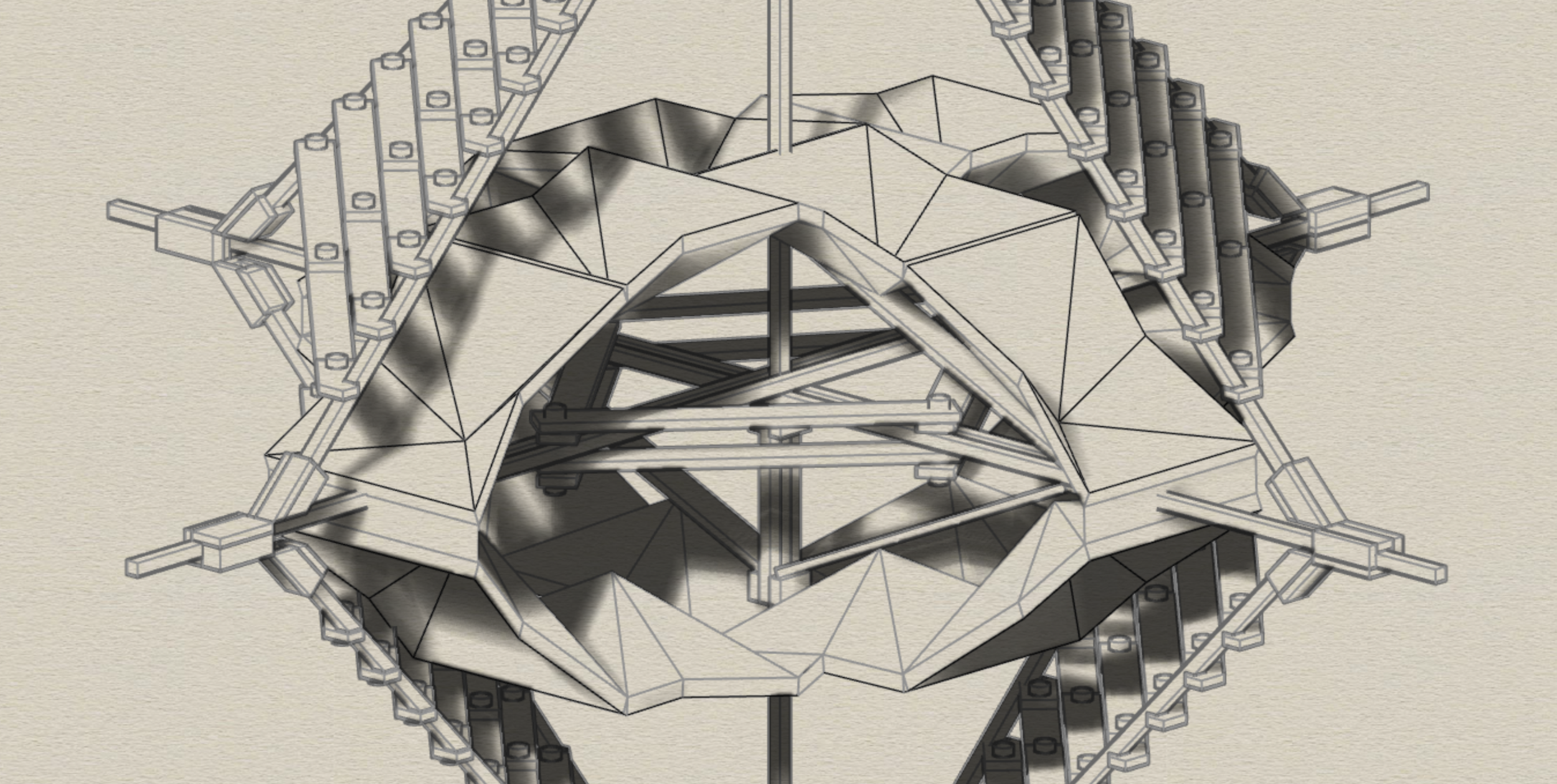
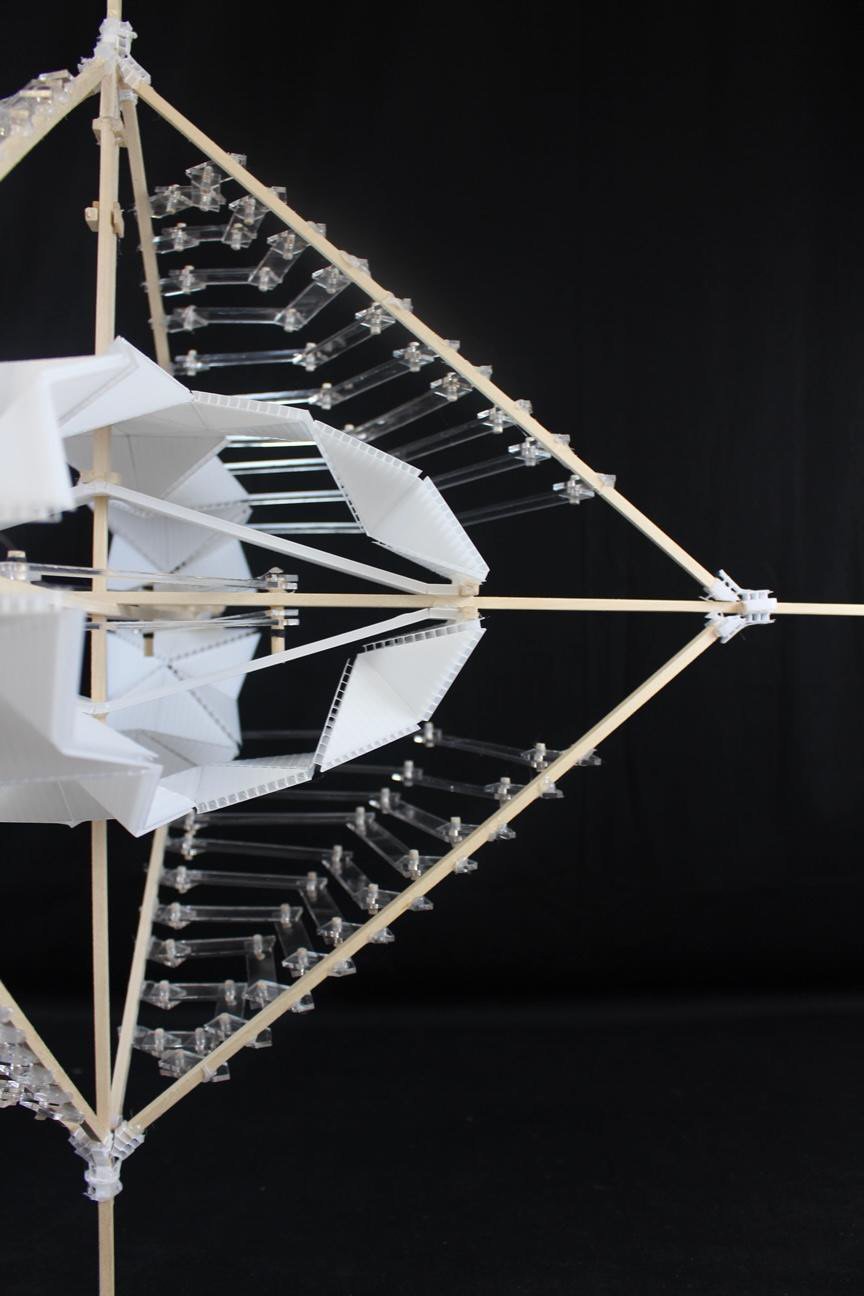
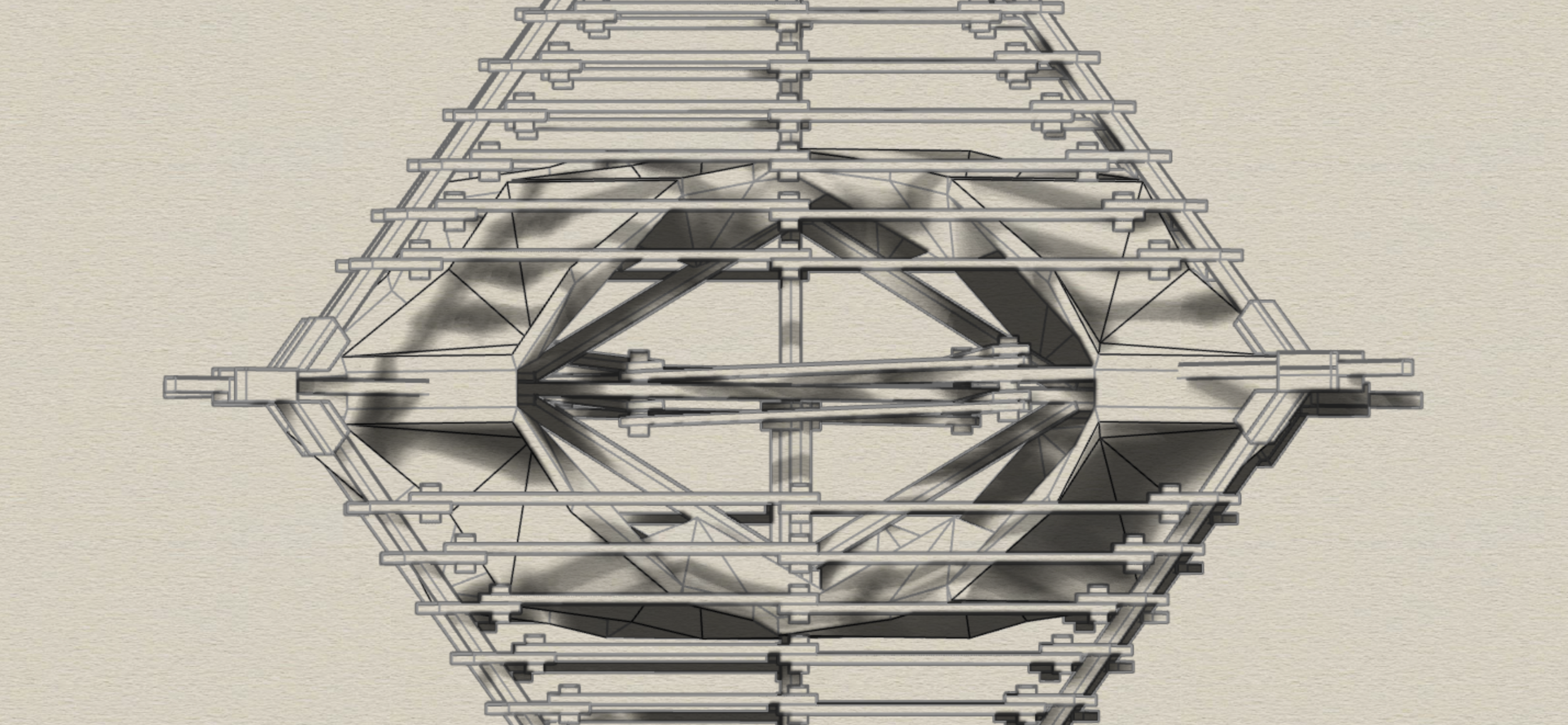
Final Product
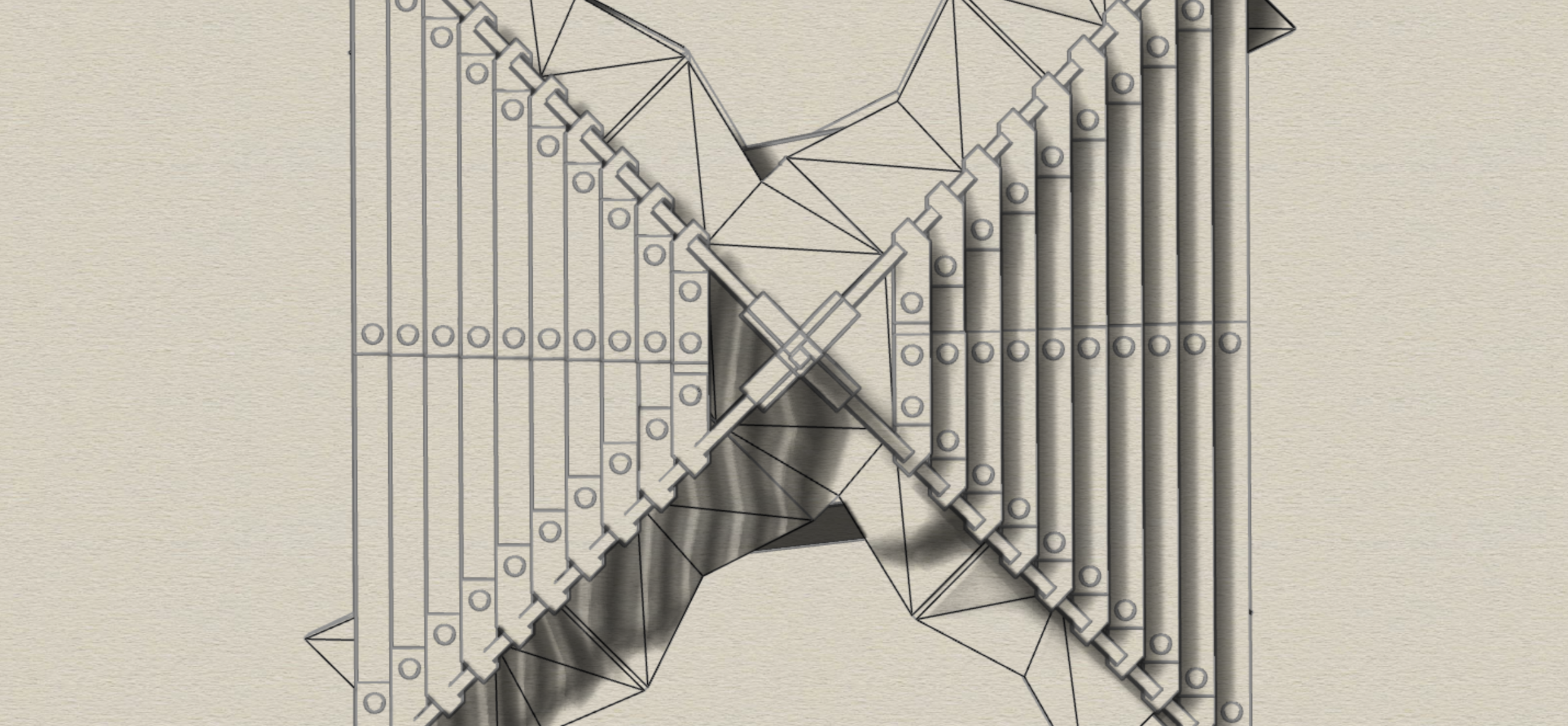
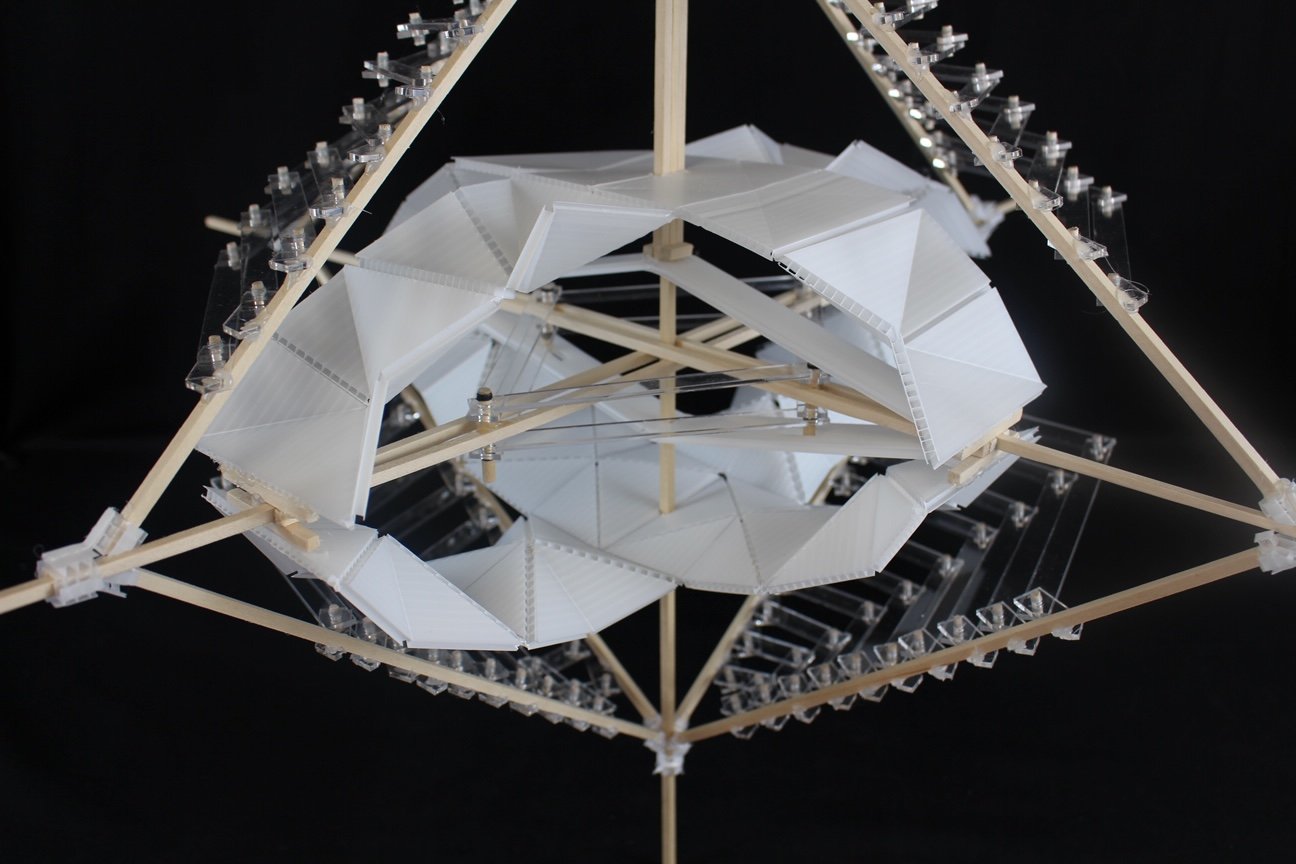
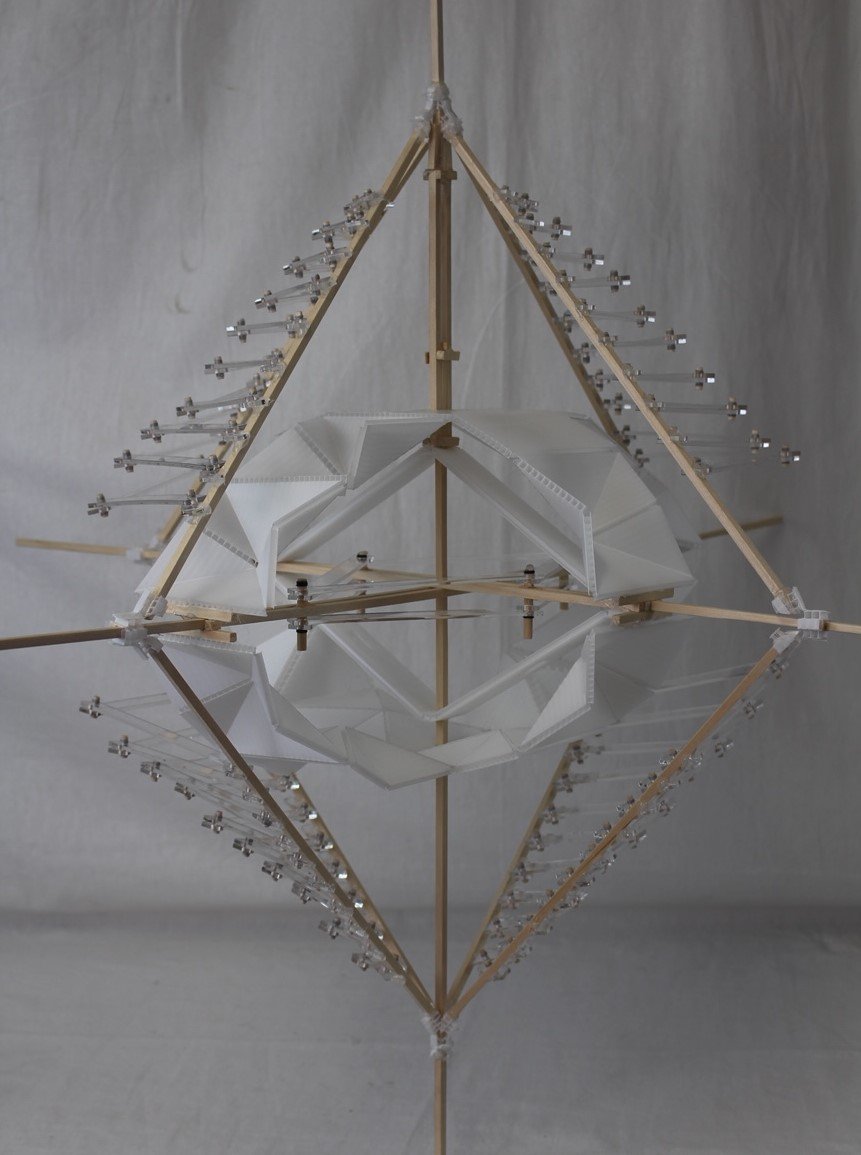
Our kinetic machine engages all three axes when only one axis is activated by the user. A pulling or pushing motion in one direction will activate an equal but opposite reaction in another direction. The central mechanism is simple, it is comprised of a scissor joint that has vertical elements attached to the structure.
The shell that contains the central mechanism was made to show the movement of the joints three dimensionally. The machine engages the way one moves and thinks about space. Keeping the material palette limited and simple shows the nature and limits of certain materials.








Reflection
Through this project, I was able to gain foundational knowledge of an end-to-end design process. While this process wasn’t exactly the same as a UX design process, steps such as research, ideation and conceptualizing, and testing out our ideas became staple parts of my future projects. I also learned about the importance of iteration in design— Iterating on our designs throughout the project scope allowed us to test the ideas in our head quickly and collaborate on which ideas work best moving forward.
This project also helped me explore how design principles can positively fuel a design of any kind, whether that be a physical structure or a digital product. While designing, I learned how imperative it is to consider concepts such as scale, proximity, hierarchy, and contrast.